Shopify Geschwindigkeit verbessern

Kunden schätzen Geschwindigkeit. Gute Unternehmen optimieren ihre Prozesse so, dass sie ihre Kunden vom schnellen Versand über den sofortigen Support schnell glücklich machen. Aber auch in Bezug auf Ihren Shopify-Shop ist Tempo entscheidend. Shopify Geschwindigkeit verbessern gehört zu den entscheidendsten Faktoren, die den Erfolg eines Ihres Online-Shops beeinflussen. Eine langsam ladende Webseite sorgt nicht nur für hohe Absprungraten und weniger Traffic, sondern beeinflusst auch die Suchmaschinenauffindbarkeit.
Kernstrategien zur Optimierung
Um die PageSpeed Ihres Shopify Shops zu optimieren, sollten Sie den Ist-Status zuerst analysieren, um nach den Optimierungsmaßnahmen auch einen aussagekräftigen Vergleich machen zu können. Dann folgen die konkreten Maßnahmen:
- Lazy Loading für Bilder und Video aktivieren
- Nicht essenzielle Skripte asynchron laden
- Theme-Auswahl überprüfen
- Auf Slider und Karussells verzichten
- Minimieren von CSS- und JS-Dateien
- Anzahl installierter Apps überprüfen
- Kritisches CSS nutzen
Diese Maßnahmen sind sehr zeitaufwendig, führen aber langfristig zu nachweislich niedrigeren Absprungraten und damit zu mehr Umsatz.
Seiteninhalt
- Wie man die Shopify Geschwindigkeit verbessern kann
- Website-Leistung analysieren
- Mit der PageSpeed Optimierung beginnen
- Bildgrößen optimieren
- Verzögertes Laden von Bildern
- Nicht essenzielle Skripte verschieben und asynchron laden
- Theme Auswahl überprüfen
- Weiterleitungen und Links überprüfen
- Auf Slider und Karussells verzichten
- Minimieren von CSS- und JS-Dateien
- Anzahl installierter Apps überprüfen
- Implementierung von Critical CSS
Wie man die Shopify Geschwindigkeit verbessern kann
Shopify PageSpeed optimieren – wie geht das? Es gibt einige Maßnahmen, die Sie anwenden können, um die PageSpeed Ihres Shopify Shops zu erhöhen. Nachfolgend finden Sie eine Schritt-für-Schritt-Anleitung zur Optimierung der PageSpeed Ihres Shopify-Shops.
Website-Leistung analysieren
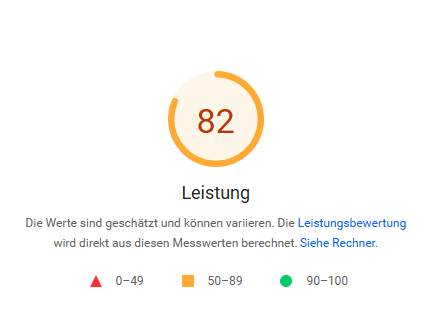
Um die PageSpeed Ihres Shopify Shops bewerten zu können, sollten Sie die zuerst die Leistung analysieren. Es gibt verschiedene Tools, die die Geschwindigkeit Ihres Shopify Shops bewerten. Wir empfehlen das kostenlose Google Tool PageSpeed Insights.

Es generiert einen Score für die Geschwindigkeit Ihres Shops und generiert daraus Vorschläge, wie Sie Ihre Seite schneller machen können. So können Sie PageSpeed Insights verwenden, um Fehler auf bestimmten Seiten Ihres Shops zu beheben, oder Sie können damit einen Gesamtüberblick über die Leistung Ihres Shops erhalten.
Wenn Sie die Leistung Ihres Online Shops beschleunigen möchten, ist PageSpeed Insights ein perfekter Ausgangspunkt.
Mit der PageSpeed Optimierung beginnen
Bildgrößen optimieren
Bildgrößen reduzieren
Das Reduzieren der Bildgröße bietet ein sehr großes Potenzial zur Verbesserung der PageSpeed Ihres Shopify-Shops. Dafür gibt es viele kostenlose Tools. Aber Shopify selbst bietet eine einfache Möglichkeit, Bildgrößen zu reduzieren. Bei einer Bildgröße von 600 x 2400 laden Sie es einfach in Shopify-Files hoch und rufen eine verkleinerte Version auf, indem Sie das Suffix _150x600 hinzufügen. Das klappt im Übrigen für jede Bildgröße.
Statische Bildgrößen
Bei Icons und anderen statischen Bildern ist es entscheidend, dass sie im Code des Themes mit ihrer exakten Größe geladen werden. Dies sichert optimale Ladezeiten und eine korrekte Darstellung.
Bilder komprimieren
Bilder können bis zu 75 % der Größe Ihres Shopify Shops ausmachen. Je höher die Qualität der Bilder, desto größer das Gesamtvolumen. Natürlich sind qualitativ hochwertige Bilder wichtig für den Erfolg Ihres Online-Shops – immerhin wird im E-Commerce häufig anhand der Bilder gekauft. Wenn Sie jedoch nicht aufpassen, kann die Ladezeit Ihrer Website durch große Bilddateien verlangsamt werden. Die Bildgröße können Sie aber ganz einfach verlustfrei und ohne Abstriche in der Qualität komprimieren. Es gibt 2 verschiedene Möglichkeiten dafür:
Bilder manuell komprimieren
Schon vor dem Hochladen von neuen Bildern können Sie die Bildgröße reduzieren, indem Sie Tools wie beispielsweise TinyPNG verwenden. Die Tools verringern die Dateigröße, ohne die Qualität des Bildes zu beeinflussen.
So geht’s:
- Website von TinyPNG aufrufen
- Zu komprimierendes Bild hochladen
- Der Komprimierungsvorgang startet automatisch
- Komprimiertes Bild herunterladen
Bilder mithilfe einer App komprimieren
Aber auch Bilder, die bereits im Shopify Shop enthalten sind, lassen sich durch Apps wie Image Optimizer komprimieren.
Generell sollten Sie darauf achten, dass nicht zu viele Bilder auf einer einzelnen Seite zu finden sind. Auch GIF-Dateien können die Website-Geschwindigkeit negativ beeinflussen. Ersetzen Sie diese besser durch statische Bilder.

Verzögertes Laden von Bildern
Lazy Load ist eine technische Methode, die dabei hilft, die Shopify Geschwindigkeit zu verbessern. Dabei werden Bilder, Videos und Iframes erst dann dynamisch geladen werden, wenn User beim Scrollen die Inhalte im Browserfenster sehen. Dies hat den Vorteil, dass Ihre Seite schneller lädt und Bilder, Videos und Iframes nur bei Bedarf angezeigt werden.
So aktivieren Sie Lazy Loading für Bilder
Es ist sehr einfach, Lazy Loading für Ihre Bilder im Shopify Shop zu implementieren. Man unterscheidet hierbei grundsätzlich zwischen drei verschiedenen Möglichkeiten, das Lazy Loading in Ihrem Online Shop zu aktivieren: nativ, per JavaScript oder mithilfe einer Extension/einem Plugin.
1. HTML bietet mit dem Loading-Attribut für Bilder und iFrames nativ die Möglichkeit, das verzögerte Nachladen bei Medieninhalte zu implementieren (loading=”lazy”).
Suchen Sie die entsprechenden Bild-Tags in den Dateien Ihres Themes.
Aktualisieren Sie diese Bild-Tags, indem Sie das Attribut loading=“lazy“ zum <img>-Tag hinzufügen.
2. Durch das Einbinden von eigenem Attribute lässt sich Lazy Loading für den Onlineshop implementieren und konfigurieren. Dies sollten aufgrund der Komplexität allerdings nur erfahrene Entwickler machen.
3. Unerfahrenen Nutzern empfehlen wir das Einbinden von Lazy Loading mithilfe einer Extension oder eines Plugins. Hierbei sollte man allerdings darauf achten, dass es sich um aktuelle Versionen mit positiven Bewertungen handelt.
Die Implementierung des Lazy Loadings sollte nicht bei jedem Bild eingesetzt werden. Bei folgenden Bildarten sollte man jedoch darauf achten, dass das Lazy Loading angewendet wird:
- Bilder auf Kategorie Seiten
- Bilder auf der Startseite
- Bilder für vorgeschlagene Produkte
- Blog-Bilder
Nicht essenzielle Skripte verschieben und asynchron laden
Es gibt Skripte, die auch asynchron geladen werden können, die sogenannten „non-essentail JS-Scripts“. Das asynchrone Laden dieser Skripte kann die Geschwindigkeit Ihres Shopify Shops immens verbessern. Dafür verschieben Sie alle non-essenziellen JS-Dateien in den Footer und versehen diese mit einem Attribut, dass das asynchrone Laden ermöglicht.
Fügen Sie dafür einfach das sogenannte defer-Attribut wie folgt Ihrem Skript hinzu:
Bitte achten Sie darauf, die Funktionalität Ihres Online-Shops im Anschluss auf Herz und Nieren zu überprüfen, um sicherzustellen, dass es keine Beeinträchtigungen gibt.
Theme Auswahl überprüfen
Auch die Theme-Auswahl kann die Geschwindigkeit Ihres Online-Shops bereits wesentlich beeinflussen. So sollten Sie darauf achten, ein schnelles und vor allen Dingen responsives Theme auszuwählen. Die Seitenladegeschwindigkeit eines alternativen Themes lässt sich ganz einfach überprüfen: Analysieren Sie einfach die Theme-Vorschau-Seite mit Google PageSpeed Insights.
Es gibt einige Punkte, die Sie schon bei der Auswahl des Themes beachten können, um das Optimale aus der Geschwindigkeit Ihres Shopify Shops herauszuholen:
- Theme auswählen, das für die Leistung optimiert ist.
- Schlankes Theme auswählen, das möglichst nur Funktionen erhält, die Sie auch verwenden.
Empfehlenswerte Themes sind beispielsweise Impulse, Prestige und Debut.
Falls Sie mehr über Shopify Themes erfahren wollen, empfehlen wir den Artikel „Die 10 besten Shopify Themes für 2022“.
Weiterleitungen und Links überprüfen
Unnötige Weiterleitungen und defekte Links lösen zusätzliche HTTP-Anfragen aus und verzögern die Datenübertragung. Dies wirkt sich auf die Geschwindigkeit aus, mit der Ihre Seiten geladen werden, was sich erheblich auf Ihre Conversion-Rate und Ihren Umsatz auswirken kann. Es gilt also unnötige Weiterleitungen und fehlerhafte Links zu identifizieren und zu reduzieren.
Fehlerhafte Links und Weiterleitungen zu identifizieren und fortlaufend beheben ist einfach möglich mit Apps im Shopify App Store. Natürlich gibt es alternativ auch kostenlose Tools mit derselben Funktionalität. Bei Eingabe der URL generiert das Tool einen Report, auf dem alle problematischen Links aufgeführt sind, die es zu optimieren gilt. Empfehlenswert ist beispielsweise http://www.brokenlinkcheck.com.
Auf Slider und Karussells verzichten
Sliders und Karussells verringern die Ladegeschwindigkeit Ihres Online-Shops immens. Dies liegt daran, dass Slider und Karussells in Bezug auf die Ausführung von Javascript sehr schwerfällig sind.
Studien belegen, dass nur 1 Prozent der Nutzer tatsächlich auf einen Slider klicken. Auch die Sichtbarkeit wird negativ beeinträchtigt; Nutzer fühlen sich von Slidern / Karussells gestört. Auch für das SEO sind Slider / Karussells nicht gut. Slider eignen sich auch in den seltensten Fällen für mobile Endgeräte und der Slider verschiebt den eigentlichen Content der Seite nach unten.
Achten Sie also bestmöglich schon bei der Gestaltung Ihres Online Shops darauf, auf behäbige Slider & Co. zu verzichten.
Tipp: Verwenden Sie im Theme Customizer statt eines Sliders oder eines Karussells lieber einen Bildbanner oder ein Hero Image mit einem klaren Call to Action.
Minimieren von CSS- und JS-Dateien
Javascript und CSS erzeugen eine Menge von Code, der unter anderem dafür sorgt, dass der Shopify Shop so aussieht und funktioniert, wie er es tut. Es werden aber auch viele redundante und unnötige Daten produziert, die die PageSpeed des Shops negativ beeinflussen können. Beim Minimieren werden unnötige oder redundante Daten entfernt, ohne die Art und Weise zu beeinflussen, wie die Ressource vom Browser verarbeitet wird.
Das CSS wird von Shopify automatisch minimiert. Hier ist also kein aktives Handeln notwendig. Bei JavaScript sieht das anders aus: Sie können den gesamten Code verkleinern und kombinieren, was die Seitenladegeschwindigkeit erheblich verbessern kann. Um JavaScript zu minimieren, können Sie zum Beispiel den JavaScript Minifier verwenden. Auch die theme.js-Datei lässt sich minimieren. Duplizieren Sie diese einfach und benennen Sie die Kopie um, z.B. theme.min.js. Fügen Sie den Code ein und suchen Sie im theme.liquid nach dem Theme. Benennen Sie den Ausdruck in den neuen Namen um. Fertig.
Tipp: Verwenden Sie im Theme Customizer statt eines Sliders oder eines Karussells lieber einen Bildbanner oder ein Hero Image mit einem klaren Call to Action.
Anzahl installierter Apps überprüfen
Besonders wenn Sie nicht technisch versiert sind und keine Vorkenntnisse im Programmieren haben, sind Shopify Apps praktisch und nützlich. In Bezug auf die PageSpeed Ihres Online Shops sollten Sie aber wissen, dass alle Apps sehr viele JS- und CSS-Dateien beinhalten, die im Hintergrund ausgeführt werden und die Geschwindigkeit Ihres Online Shops negativ beeinflussen. Überprüfen Sie deshalb alle installierten Apps regelmäßig und stellen Sie sich folgende Fragen:
- Wird die App wirklich benötigt?
- Handelt es sich um eine App, die die Funktionalität des Online Shops beeinflusst?
- Gibt es sinnvolle Alternativen?
- Ist Ihnen der Nutzen der App die Beeinträchtigung Ihrer PageSpeed wert?
- Wie oft wird die Funktionalität vom User wirklich genutzt?
Wenn Sie nach Ihrer Analyse feststellen, dass Sie auf eine App verzichten können, deinstallieren Sie sie, denn hier können Sie viel für die Verbesserung der PageSpeed Ihres Shopify Shops herausholen.
Tipp: Statt Frontend-Apps zu verwenden, sollten Sie, wo immer es machbar ist, besser auf maßgeschneiderte Code-Einbindungen im Theme setzen.
Implementierung von Critical CSS
Shopify PageSpeed verbessern geht auch, indem man Critical Path CSS in den Shopify Online-Shop implementiert. Denn: Critical Path CSS extrahiert das Above-The-Fold-CSS, um die Landingpage möglichst früh zu rendern. Im Folgenden erfahren Sie, wie man den kritischen CSS-Pfad erstellt und implementiert.
Kritisches CSS erstellen
Nutzen Sie ein Tool CSS, um den Code aus dem Theme herauszukopieren. Diese Tools sind in der Regel kostenlos. Wir empfehlen die Critical Path CSS Generatoren von Sitelocity und Jonassebastianohlsson.com. Einfach die URL eingeben, Code generieren und im theme-liquid einfügen. So funktioniert’s:
Kritisches CSS im theme.liquid hochladen
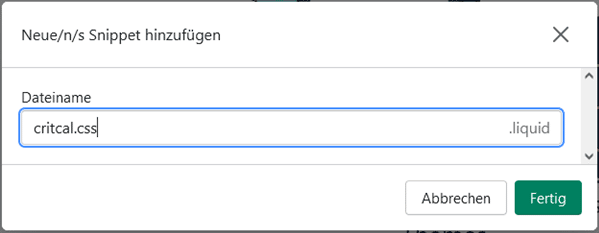
1. Navigieren Sie zum Ordner „snippets“ und erstellen Sie eine Datei namens critical.css.liquid.

2. Fügen Sie den zuvor generierten Code ein.
3. Gehen Sie zu „Layout“ und theme.liquid.
4. Fügen Sie innerhalb der…das Critical Path CSS ein. Achten Sie darauf, dass es vor dem ersten Body-Tag steht.
5. Bearbeiten Sie die bestehenden CSS-Referenzen, um die Original-CSS-Dateien mit dem Preload-Tag im Hintergrund herunterzuladen.
Critical Path CSS: Beschränkung Shopify
Normalerweise gilt der Grundsatz, dass kritisches CSS nur an Besucher Ihres Shops ausgeliefert werden sollen, die die endgültigen CSS-Dateien nicht in ihrem Browser-Cache haben. Denn die Auslieferung der originalen CSS-Dateien über den Cache ist meistens schneller als bei kritischem CSS. Erreicht wird das durch das Senden eines Cookies bei der ersten Anfrage und einem serverseitigem Rendering. Shopify erlaubt das Lesen und Senden von Cookies aber im Shopify Liquid Editor nicht, was dazu führt, dass es auch bei wiederholtem Aufruf der Seite ausgeführt wird.
Steigern Sie die Performance Ihres Shopify Shops mit unserer Hilfe!